Web-Note: 一个 Self Host 的 Online Note APP
本文最后更新于 2025年1月17日 中午
今天晚上回来闲着没事干,顺带给自己半年前开发来自己用的应用加了一个 history 的 feature,顺便在 blog 里记录一下。
这个项目的由来大概是我之前一直在寻找一个好用方便的、能在多平台分享文本的工具,而各个 pastebin 又没法支持一些简单的 markdown 编辑,并且感觉分享起来还是太麻烦了,于是当时看到 note.ms 这个应用感觉眼前一亮,就去搜了搜它的开源实现:minimalist-web-notepad。
当时 fork 下来添加了几个 feature,之后自己记录一些简单的备忘,需要多平台快速传播的文本,以及一些 markdown 编辑和代码分享等场景就直接用这个工具完成了,感觉个人还是挺满意的。
- Github: https://github.com/Lincest/web-note
- 体验地址: https://mmmm.tech
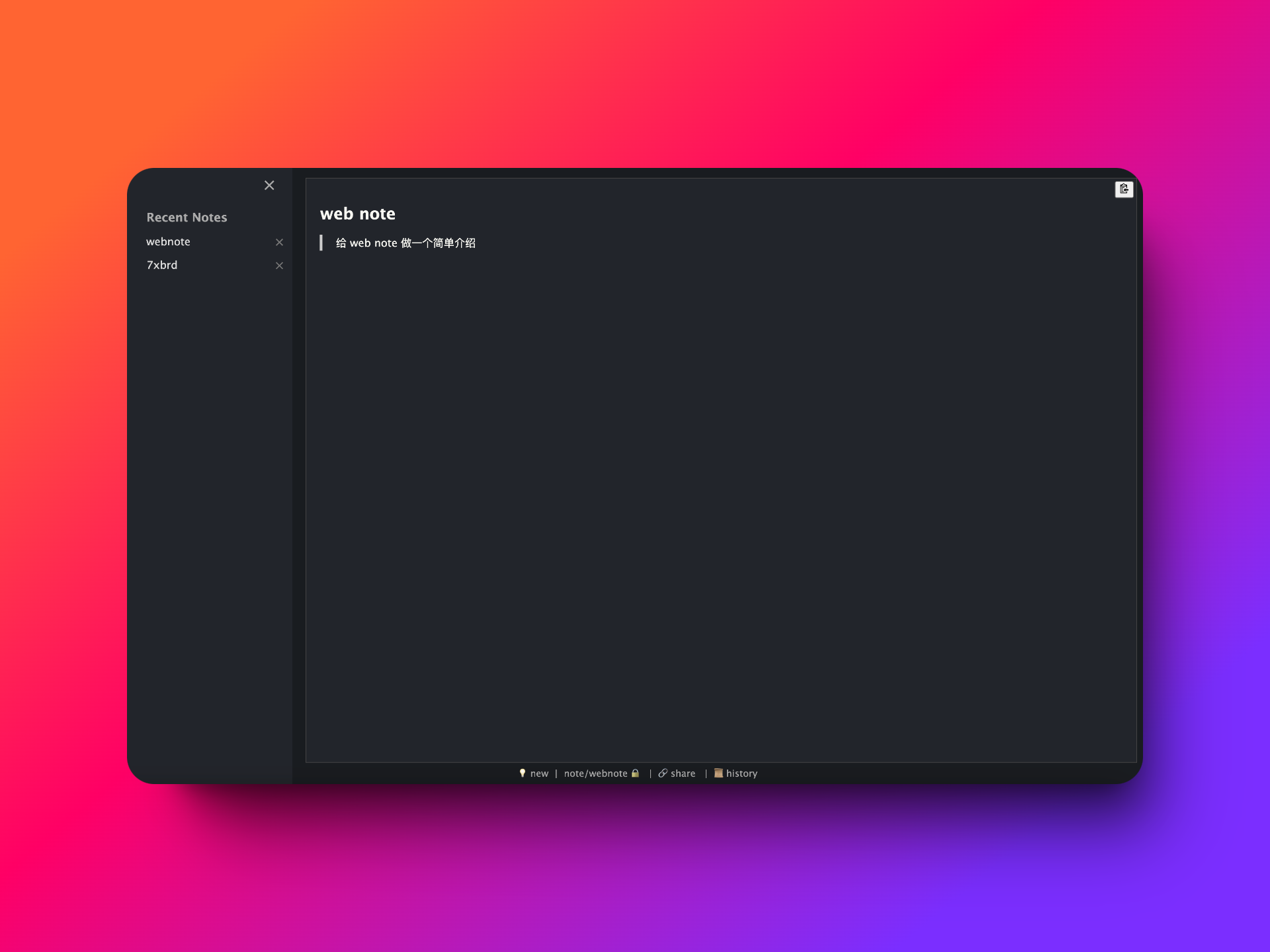
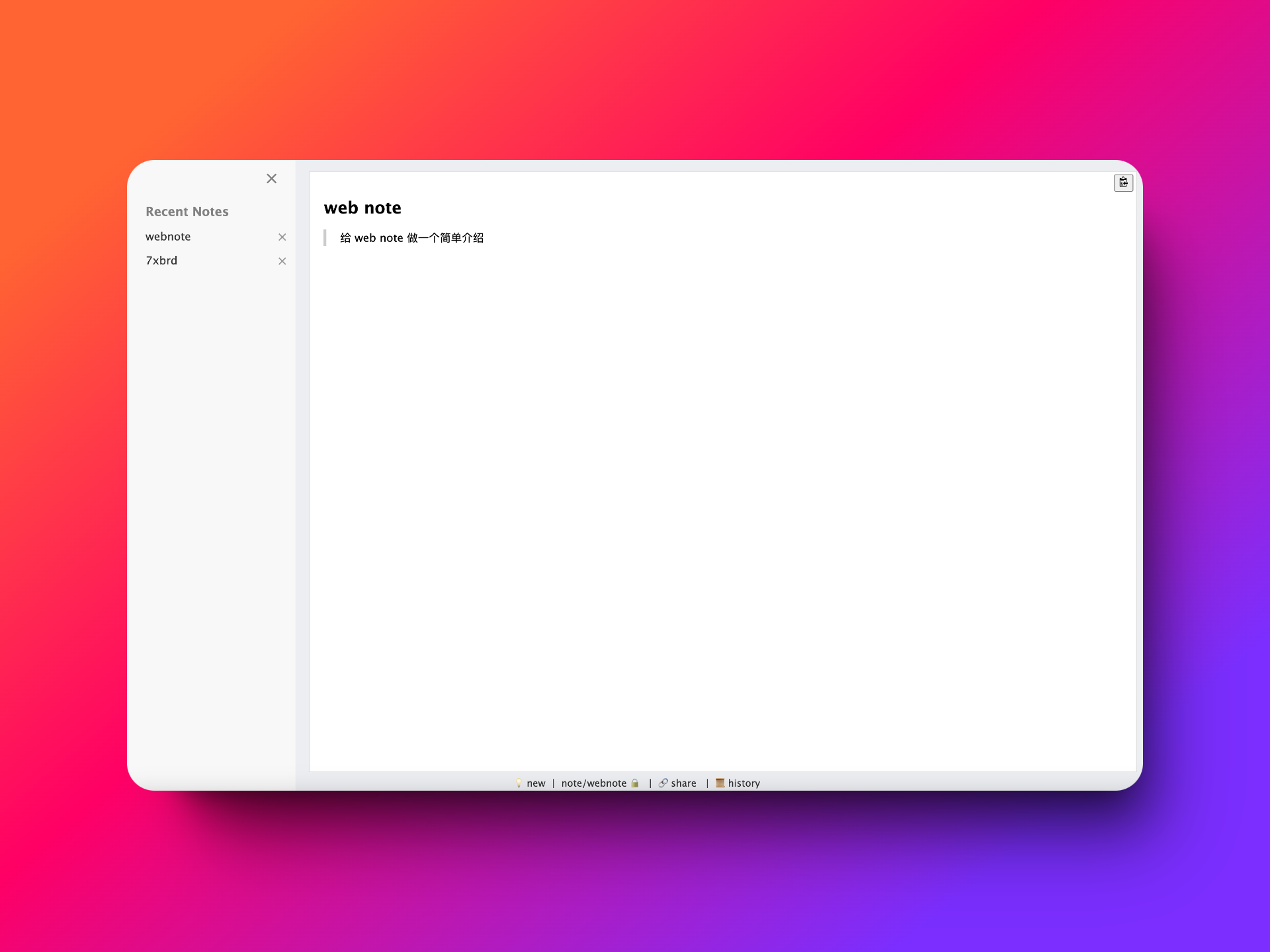
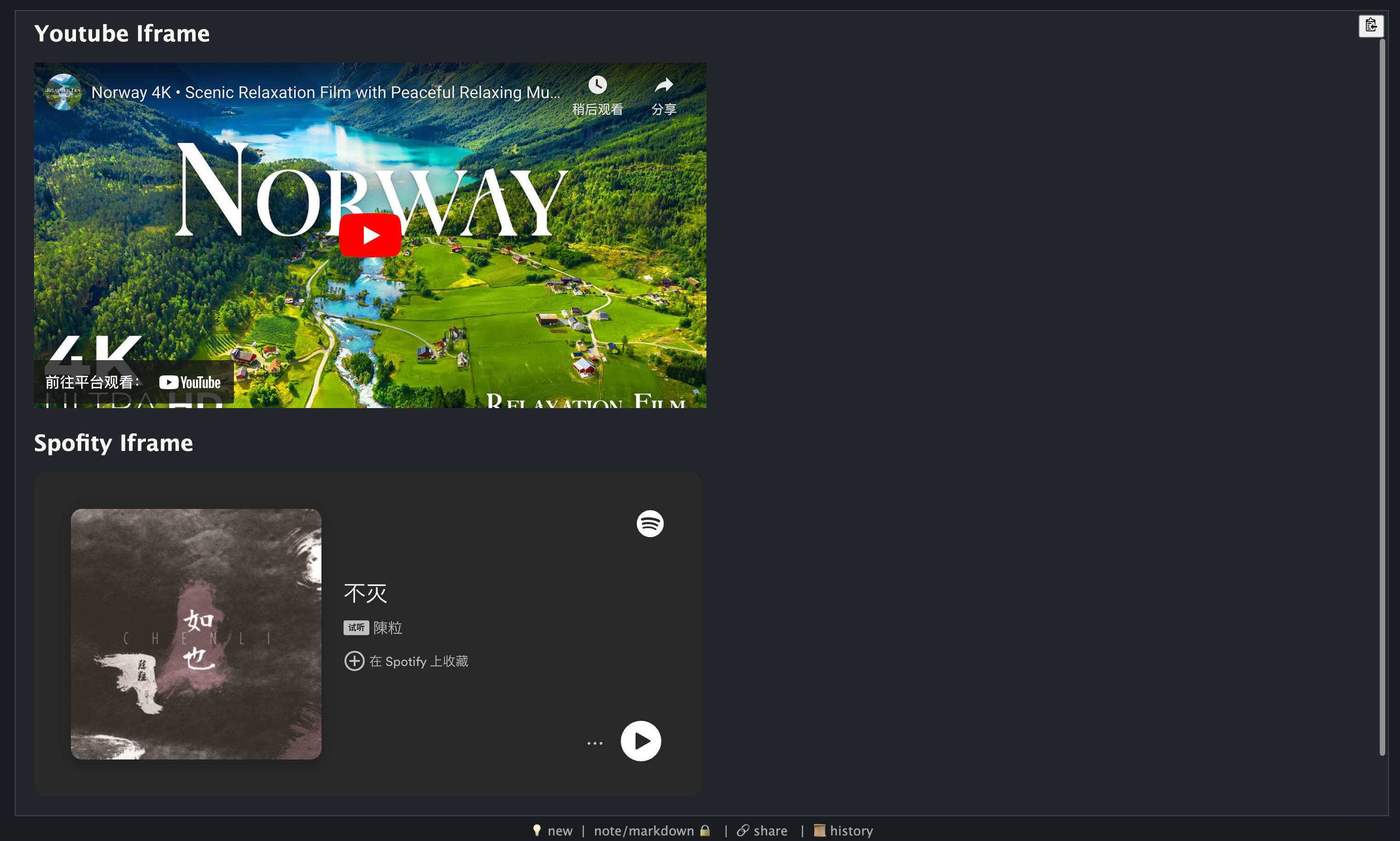
整体外观


Feature
基于 github workflow 的自动镜像构建
做了一个 github workflow,可以直接打包成一个镜像然后发布在 ghcr,直接通过 docker-compose.yml 进行部署即可:
1 | |
然后文档都会以一个个纯文本的形式保存在 ./data 目录下, 比如 https://mmmm.tech/123 那么就会生成一个 ./data/123 的文件
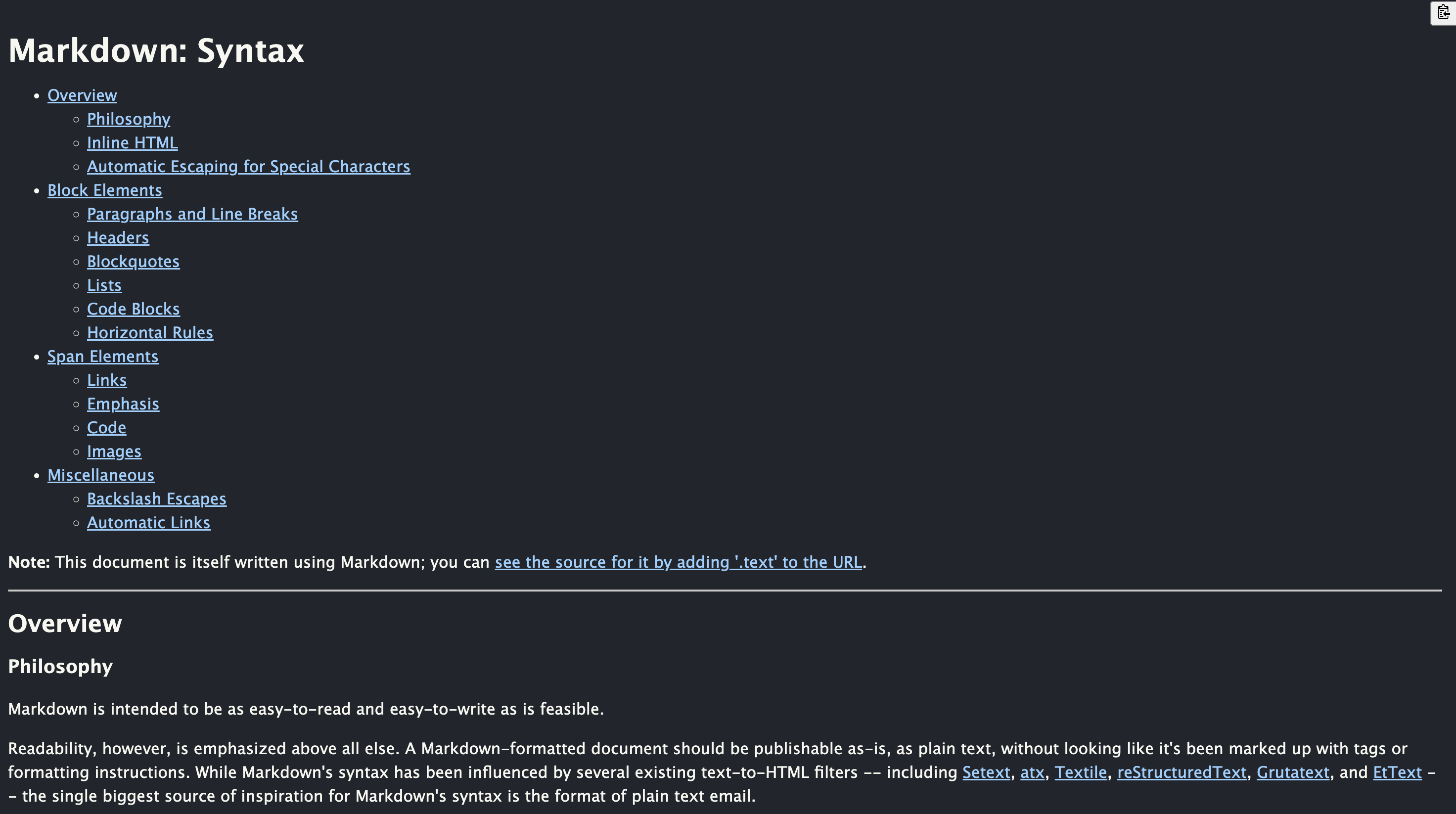
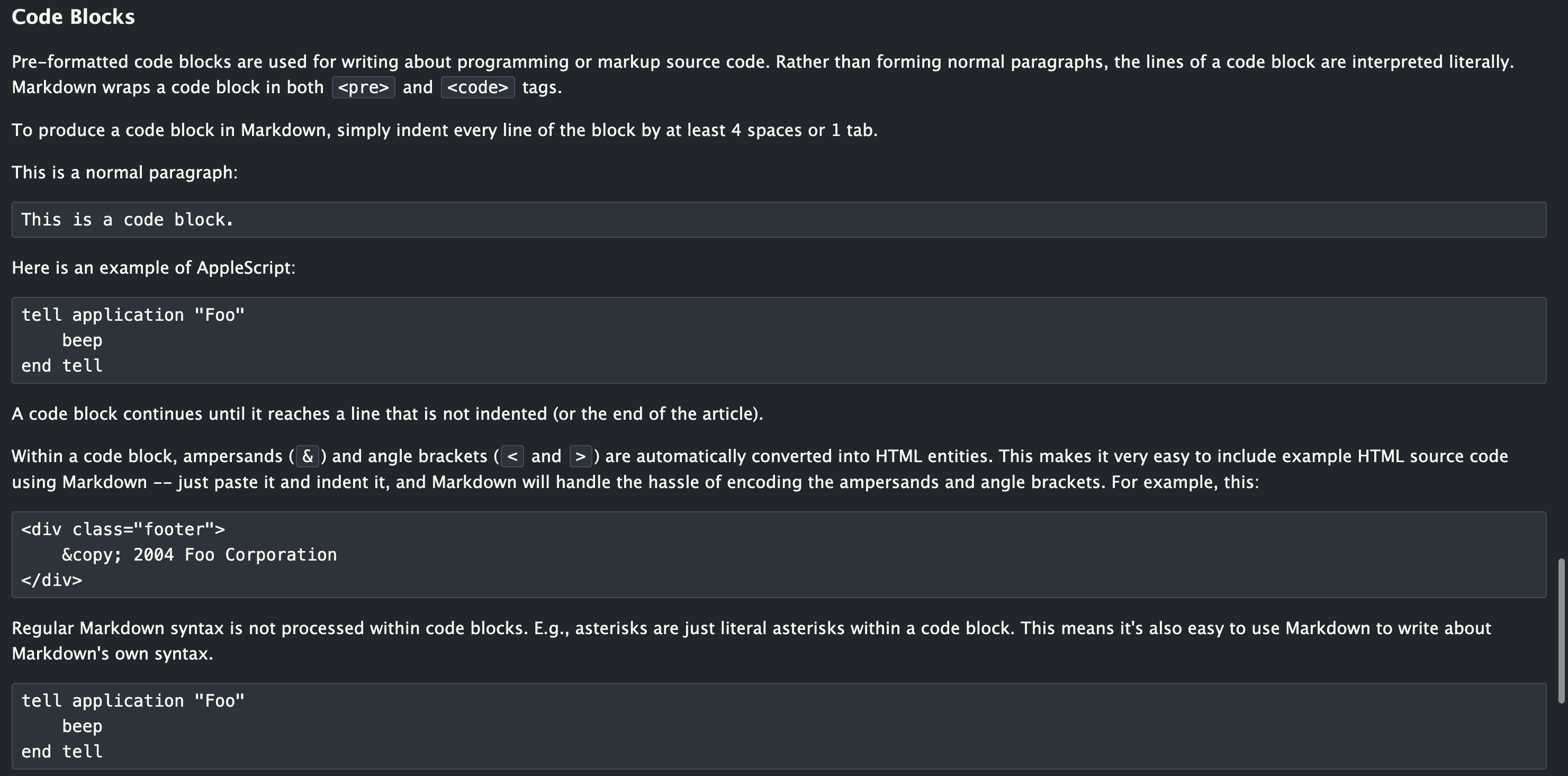
简单的 markdown render
一些效果展示:



键盘流快捷键
基于个人编辑习惯弄了一些快捷键,比如:复制 Link,打开历史记录,保存(自动保存的间隔大概在1s左右,设置这个是为了缓解自己和一些人的 cmd/ctrl + s 综合征),markdown <-> 纯文本转换等。
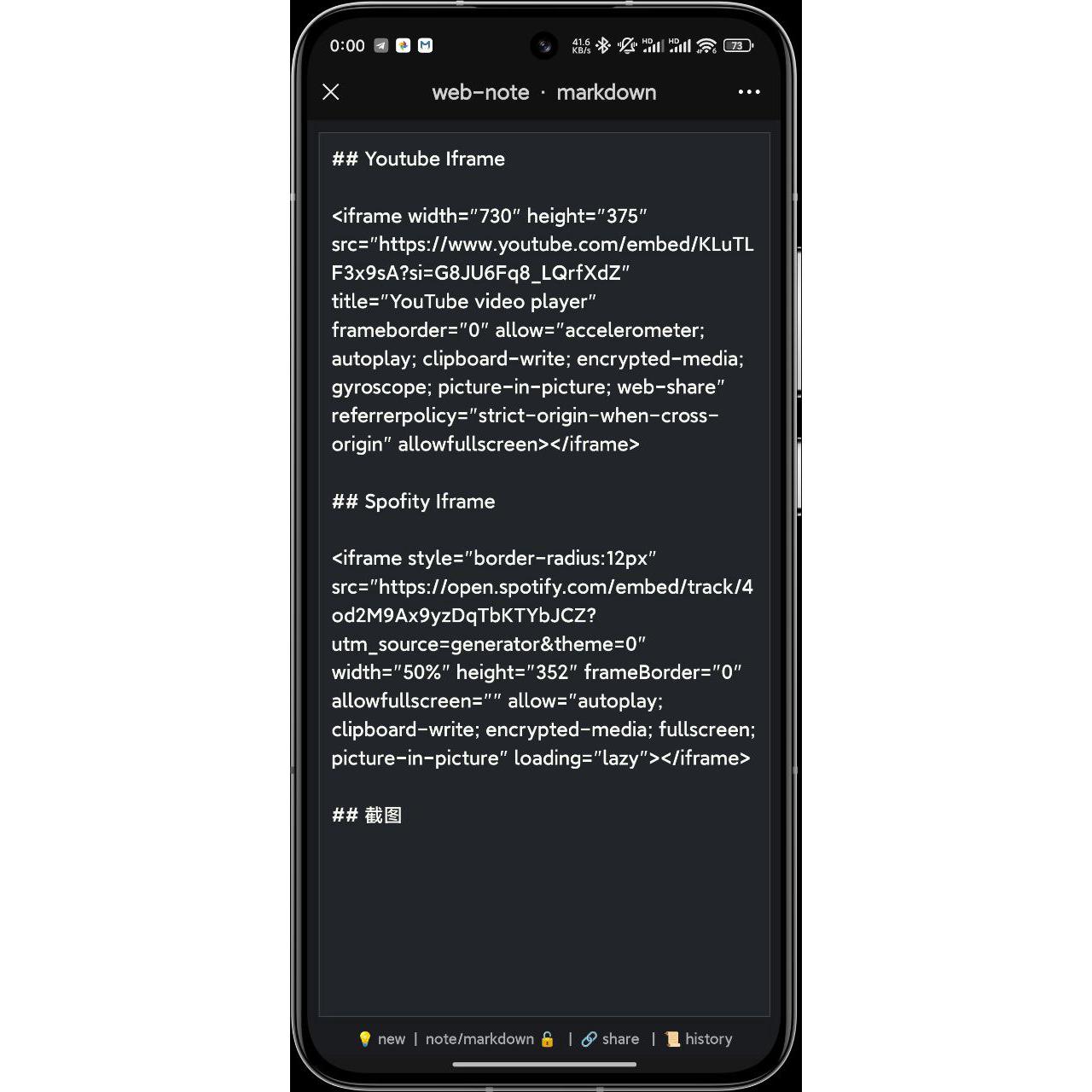
同时也在页面的下方加了一些带有 emoji 点击的 button,目的是方便在微信分享这种自带 webview 没有 url 框场景下的使用:

mod:在 macOS 上是command,在 Windows/Linux 上是ctrl
| 功能 | 快捷键 | Click |
|---|---|---|
| 在 Markdown 和纯文本渲染模式之间切换 | mod + e |
note/xx 🔓 |
| 复制当前 URL 并显示二维码 | mod + l |
🔗 share |
| 保存当前笔记 (当然,如果你不按它,它会每秒自动保存) | mod + s |
- |
| 切换历史记录 | mod + k |
📜 history |
| 生成带有随机 URL 的新笔记 (等同于重新访问 https://mmmm.tech ) | - | 💡 new |
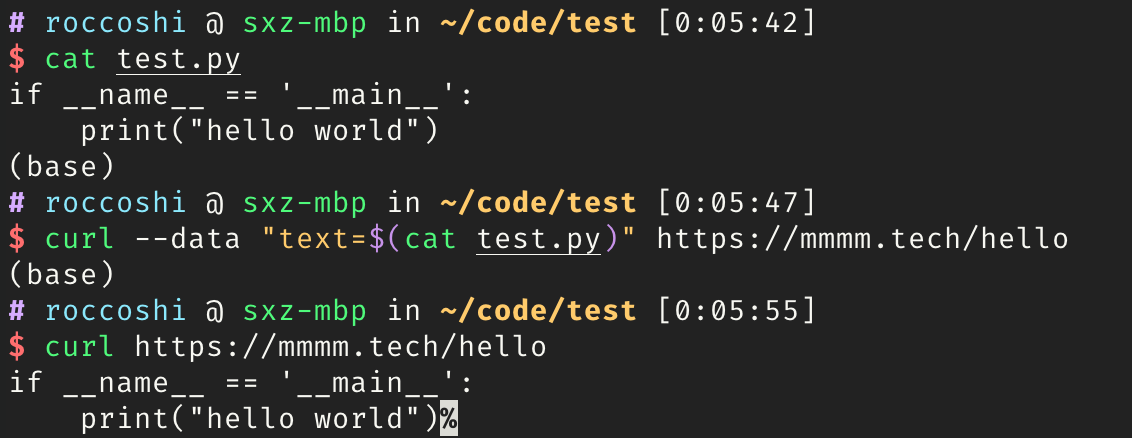
CLI
可以利用 curl <url> 直接读取纯文本, 或者用 curl --data "xx" <url>上传文本, 例子: